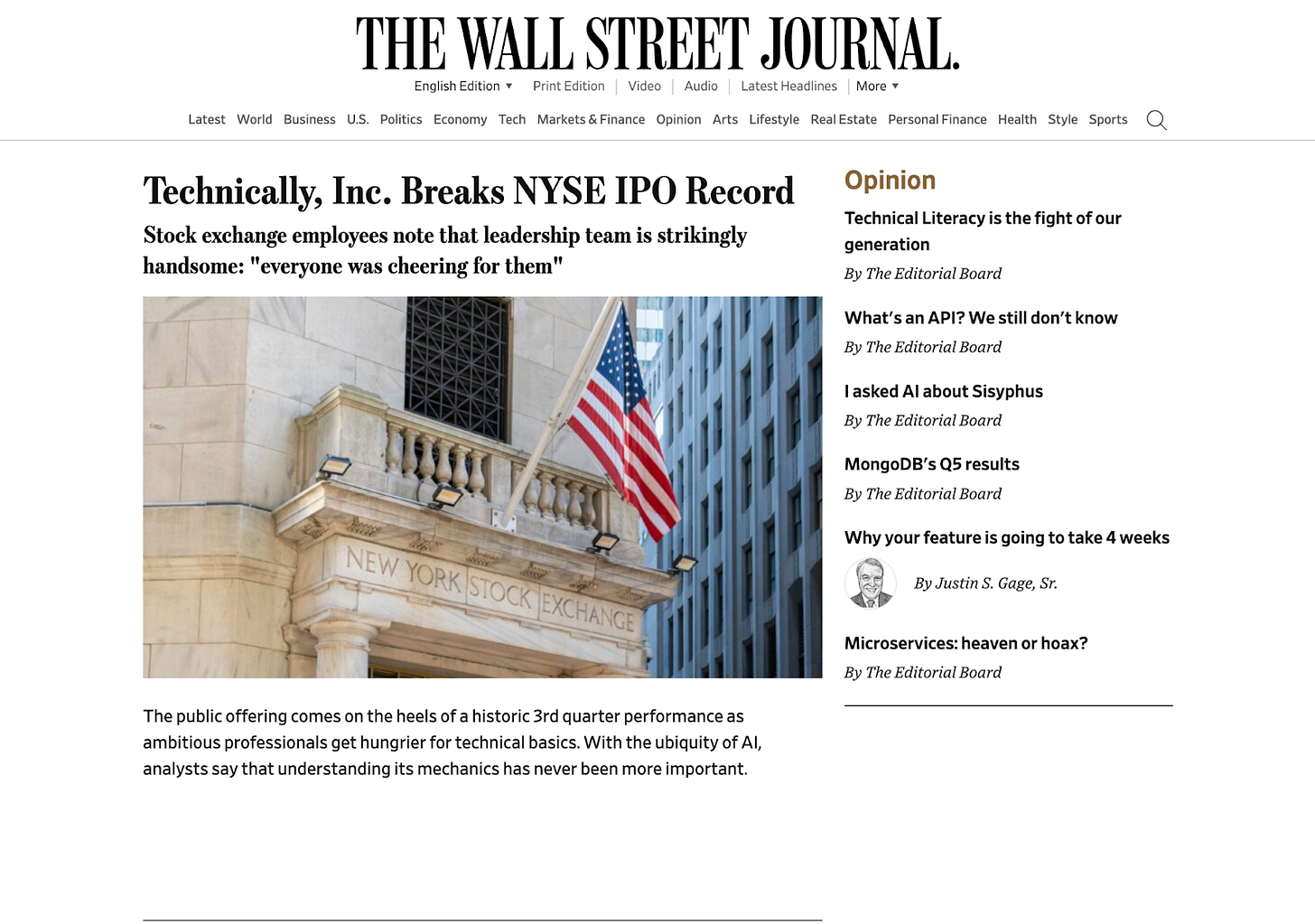
You’ve probably heard of HTML, the programming language that’s responsible for all of those tabs you have open in your browser. HTML is the structure of every webpage; it’s like the floorplan for an apartment or the outline for a blog post. But did you know that it can also give you the power to see into the future?
No, unfortunately not really. So how did I do this? In this post I’ll walk you through what HTML is, how it works and what it looks like, and most importantly, how you, too, can get the WSJ homepage to say whatever you want (no design tools required).
The TL;DR
HTML is a programming language that developers use to build web pages.
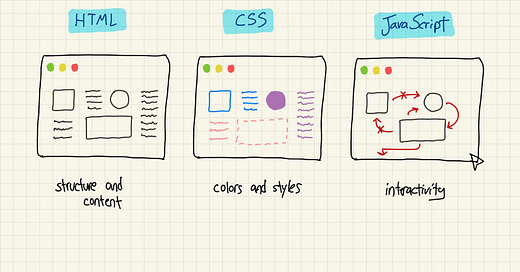
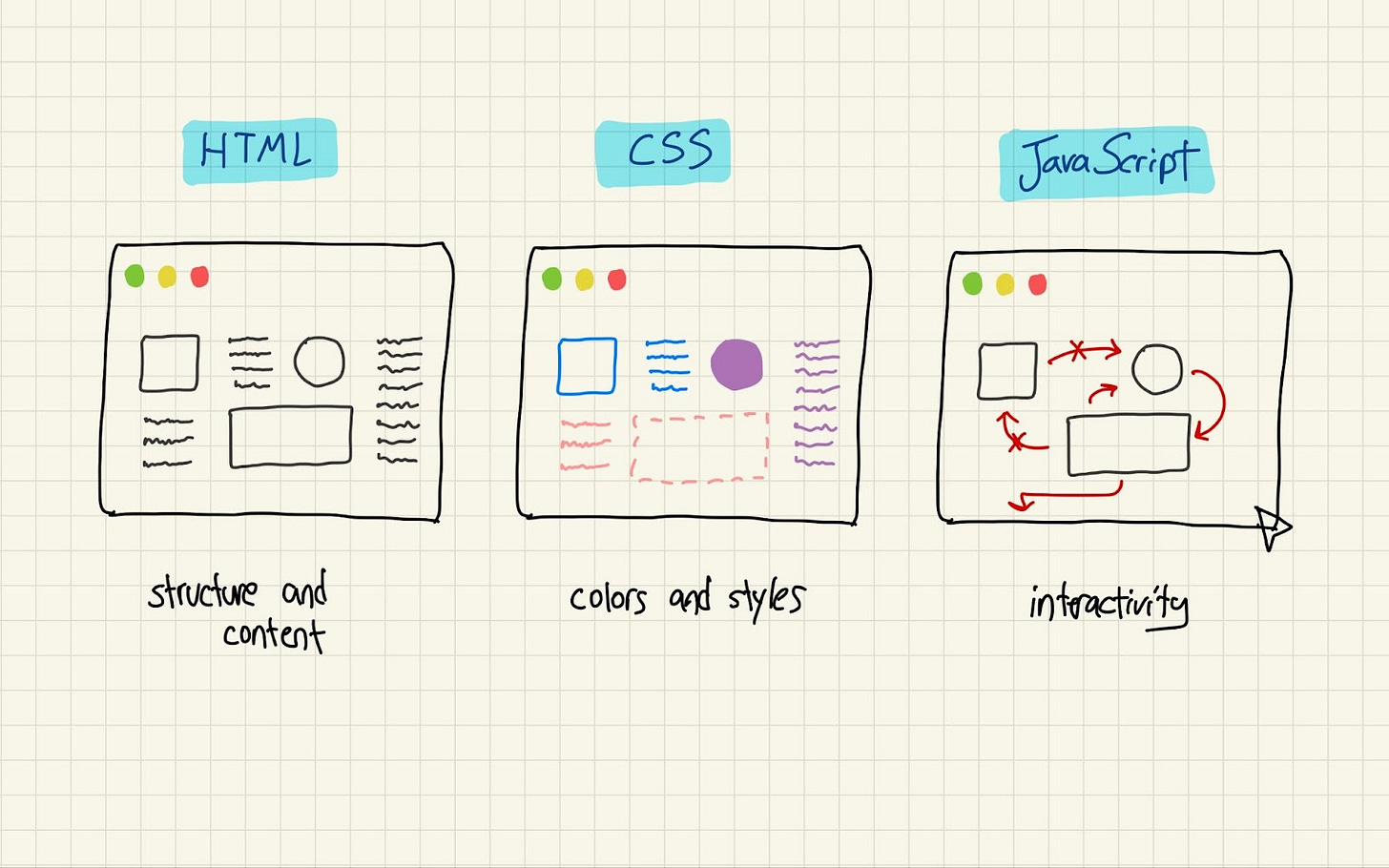
Every webpage is made of up 3 elements: HTML, CSS, and JavaScript
HTML is the structure of the page: the text, the shapes, the ordering
HTML is written in almost-human-readable elements called tags, of which there are many
You can easily edit HTML directly in your browser. Which can be funny
Let’s get started with the basics.
The basics of web pages: HTML, CSS, and JavaScript
Every URL that you load in your browser is made up of 3 things: HTML, CSS, and JavaScript.
HTML is all about order, shapes, and text – the structural elements of the webpage. HTML can’t pick what color your button is (you need CSS for this), or tell it to slowly fade out when someone hovers over it (you need CSS or JS for this). It’s like the architectural blueprint for the web page. It’s the starting point: you figure out how you want your page to be structured, then you worry about how it looks and how users interact with it.
Keep reading with a 7-day free trial
Subscribe to Technically to keep reading this post and get 7 days of free access to the full post archives.